連載の第3回「イメージ写真作成2つのアプローチ」では、DALL-E 3でイメージ写真を2つの方式で生成するプロセスについて解説しました。
画像生成AI(DALL-E 3)により画像を作成することが、実用的であると理解できたのではないでしょうか。
第4回となる本稿では、画像生成AIとデザインツールを使いバナー画像の作成に挑戦していきます。イメージ通りのバナー画像を画像生成AIだけで作ることはできないため、画像生成AIで作成した素材をデザインツールで合成して仕上げる必要があります。
本稿では、ChatGPTに搭載されている画像生成AIのDALL-E 3と、デザインツール「Canva(キャンバ)」を使い、バナーを制作します。外部ツールによって広がる画像生成AIの活用法と、その作成プロセスを見ていくことにしましょう。
画像生成AIを活用したバナー画像作成の流れ
最初に、作成したバナー画像をご覧いただきましょう。DALL-E 3で生成した素材は左端の女性と背景画像です。筆者は、特にデザインを学んだことはありませんが、デザインツールの助けを借りることで、このようなバナー画像を作成することが可能となります。
作成の流れとしては、DALL-E 3でバナーに必要な人物と背景の画像素材を生成し、それらの素材をCanvaにアップロードして合成、文字や装飾を入れるというプロセスをたどります。全体の作業にかかった時間は約30分。その内訳は、画像生成に10分強、残りがCanvaでのデザイン作業です。
これらのツールを活用することで、社外のデザイナーに依頼しなくとも一定のクオリティのバナー画像を作れます。デザインに慣れているならば、短時間で内製することも可能です。以降、実際にバナー画像を作成したプロセスを、順を追って解説していきましょう。
必要な画像素材を生成する/人物画像
バナーの用途によって必要な画像素材は異なりますが、今回は背景に敷く画像と女性の写真を作ることにしました。
画像の生成にあたっては、連載の第3回で紹介した画像生成における「反復型」と「単発型」のアプローチうち、前者の反復型(簡単なプロンプトで生成した、たたき台の画像をブラッシュアップさせていく方法)を用いています。
では、案内役の女性の画像から生成していきましょう。まず、画像生成AIのDALL-E 3に『オフィスの受付をしている、スーツ姿の日本人女性のリアルな写真を作成してください』と指示しました。

これをたたき台として、修正を重ねていきます。最初の修正指示は次の通りです。『背景を真っ白にしてください。画像を縦長の長方形にして、女性は腰から上を描いてください。左手の肘を曲げて手のひらを広げ、「こちらです」と案内しているようなポーズにしてください』というものです。

修正指示の結果、意図しない画像が出力されてしまいました。このままではとても使えないので、『女性は横向きではなく、縦向きにしてください。人物は一人だけを描いてください。また、腰より上を描いてくださいと伝えたのにも関わらず、腰が映っていません。腰まで入れてください。なお、ポーズはこのままで大丈夫です』と修正を指示しました。それを受けて生成された画像が以下です。

このように、“二歩進んで一歩下がる”という作業を繰り返しながら、たたき台から7回の修正を経て以下の画像にたどり着きました。

DALL-E 3で生成した画像はwebp形式で保存されるため、人物の背景を透過処理するためpngに変換します。そのうえで、「Adobe Express(*1)」を用いて画像の背景を透過させ、素材のひとつが完成しました。なお、画像の背景を透過させる理由は、人物画像の余白部分にバナーの背景を表示させるためです。
(*1)ブラウザ上で動作する、モバイルやWeb用のメディア作成アプリケーションツール。機能制限はあるが無料利用が可能
必要な画像素材を生成する/背景画像
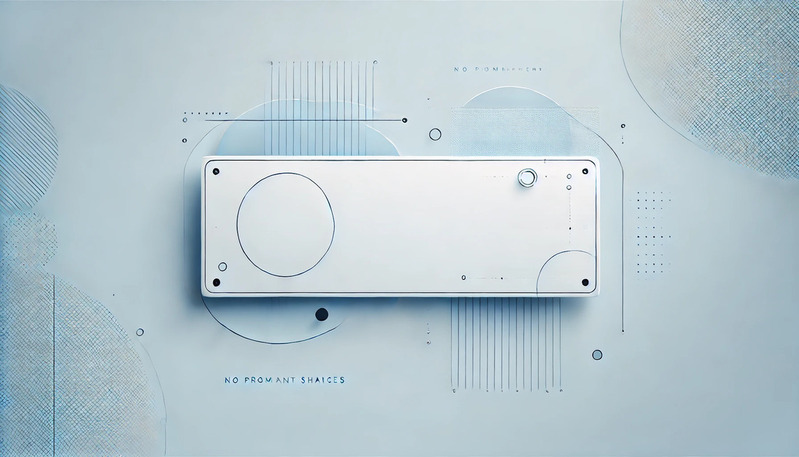
続いて、バナーの背景となる画像を作成していきます。最初に次のように指示しました。『あなたに、バナーの背景を作ってもらいたいです。白基調で、アクセントに黒色を混ぜた、シンプルな背景を作ってください。画像のサイズは、横長の長方形でお願いします』。色は迷いましたが、とりあえず白基調で作ってもらうこととしました。
外周の余白など気になる部分はありますが、ブラッシュアップしていくためのたたき台としては十分な画像が出力されました。これを受けて、文字を入れるうえで邪魔になりそうな左上の黒い丸と、余白の削除を指示します。しかし、再び似たような画像が出力されてしまいました。
生成AIがいうことを聞いてくれなかった場合、同じ指示を繰り返してもムダになってしまうことが多々あります。そうした場合には、方向性を変えてみるのも一つの方法です。
今回は、『全体を水色基調に変えてもらえませんか?また、先ほど指示したように、この長方形の画像全体を背景として使えるよう、余白はなくしてください』と修正指示を出し、カラーリングから変えてしまうこととしました。
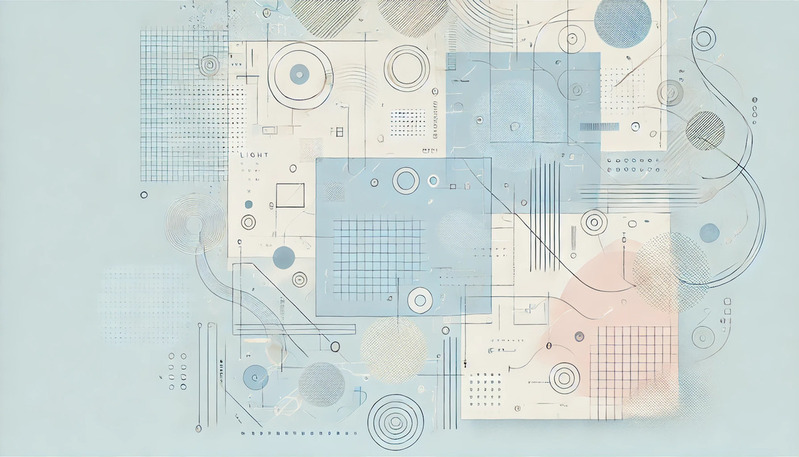
雰囲気が大きく変わりました。バナーにすることを考えると、中央の白い長方形に違和感はありますが、これを拡大する、あるいは削除するなどの修正をすれば、使えるものになりそうな印象です。しかし、難航したのはここからでした。
まず、中央の白い長方形を横に4割、縦に3割り広げるよう指示してみましたが、同じような画像が生成されてしまいました。同様の指示を3回繰り返してみましたが、結果は変わらず。そこで、長方形を削除するように指示したものの無視されてしまい、試行錯誤することになりました。
最終的に、『いや、だから、長方形が残っていますって。では言い方を変えますね。全体を水色にしてください』というプロンプトによって、初めて長方形を消すことができました。
今度は、中央に球体が出現しました。これを削除するように伝えると、また雰囲気が違う画像が生成されました。
かなり理想に近づいてきました。ただ、中央の模様に文字を重ねると、見づらくなってしまいそうです。そこで、『もう少しシンプルにしてください』と伝えたのですが、再び中央に球体が出現してしまいました。
その後、『シンプルにしすぎです。もう少しガチャガチャ感を出してください。色の使い方はこのままでOKです』と指示した結果、ようやく満足できる画像を得ることができました。
ここに至るまでの修正回数は9回。女性の画像と合わせて10分強の時間を費やしました。これで、バナー画像に必要な2つの素材が完成しました。
Canvaで画像を合成し文字や装飾を入れる
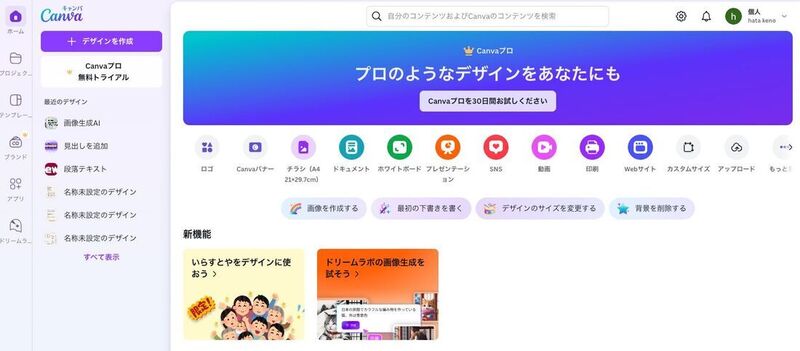
では、次のステップに進みます。ここからはデザインツールのCanvaを使って、バナー画像を完成させていきましょう。
| Canva(キャンバ)とは Canvaは、ブラウザ上で動作するツールで、アカウントさえ作れば無料での利用が可能です。画像の合成や文字入れ、装飾など、ひと通りのデザイン作業を行えます。バナーやポスター、名刺、パンフレットなど、さまざまなテンプレートが用意されており、広い用途に活用できます。 有料版のCanva プロを契約すると、利用できるフォントやデザイン素材、テンプレートの数が大きく増えます。 また、Canvaにも画像生成AIが搭載されています。ただし、無料での利用には生成可能な枚数に制限が設けられており、画像生成AIを活用するには有料版の契約が現実的です。 多彩な外部アプリと連携しており、Canva内でDALL-E 3やImagenといった画像生成AIを使うことも可能です。しかし、無料版では生涯3枚まで、有料版でも25回/月と生成可能な枚数が制限されており、日常的な利用には向いていません。 |
Canvaでは先にDALL-E 3で作成した素材画像をアップロードして、画像や文字、図形をレイアウトするといったデザイン作業を行います。
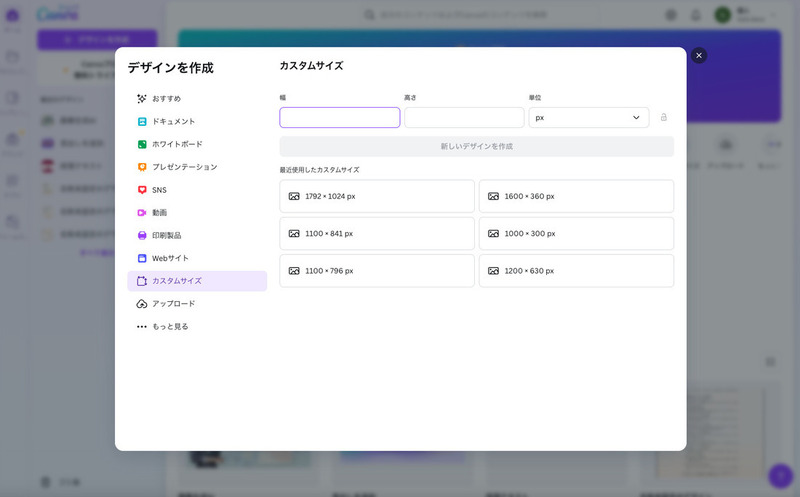
作業を行うスペースであるキャンバスは任意のサイズに設定できますが、今回はDALL-E 3が出力した画像のサイズに合わせ、1792×1024ピクセルに指定しました。もちろん、これ以外の任意のサイズのバナーを作成することも可能です。その場合は、DALL-E 3で生成した背景の画像をリサイズ・トリミングするなどして、サイズを調整しましょう。
具体的な作業プロセスを見ていきましょう。まず、作業画面のキャンバス上にDALL-E3で作成した背景を敷き、左側に女性の画像をレイアウトしました。続いて、右側のスペースに文字を入れていきます。
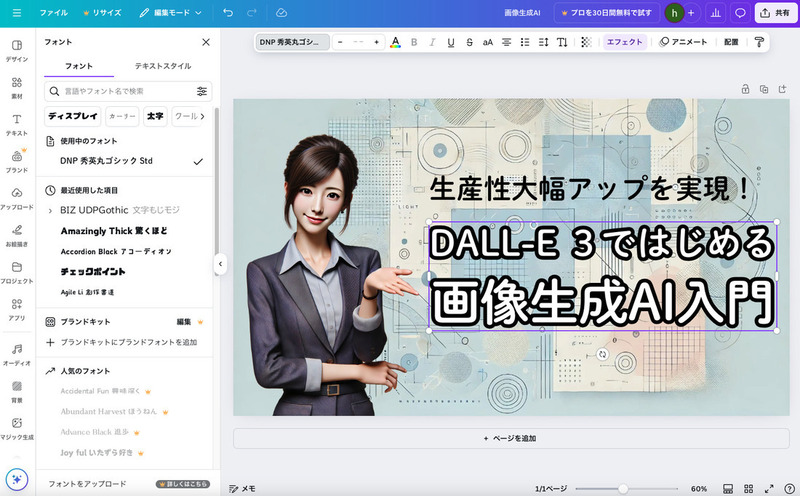
テキストについては、メインの見出しとして「DALL-E 3ではじめる画像生成AI入門」を2行に分けて入れ、その上に「生産性大幅アップを実現!」という表現をサブ的に入れることにしました。画面左側のリストから「テキスト」を選び、文字を入れていきます。
Canvaは、同一のテキストボックス内であっても、異なる文字サイズのレイアウトに対応しています。そこで、メインの見出しについて「DALL-E 3ではじめる」と「画像生成AI入門」のサイズに差をつけ、上段と下段の両端が揃うように調整しました。
また、文字のフォントは無料利用でもそこそこの選択肢が揃っており、標準的なフォントであれば袋文字や影付きなどの加工にも対応しています。今回は丸みのあるゴシック体を採用し、視認性を上げるために枠線が太めの袋文字としました。
さらに、文字部分をデザインしていきます。今回は、サブの見出し部分の装飾として、直線を組み合わせた簡単な吹き出しを自作しました。
Canvaでは、有料版の契約により吹き出しを含む多彩なデザイン素材を使うことができますが、無料で利用できる素材は限られています。ただ、今回のようなデザインであれば簡単に自作することができます。
画像やテキスト、吹き出しを入れた後、フォントのサイズや縦横の余白などを調整し、バナー画像が完成しました。その成果物をもう一度掲載します。
デザイナーでなくとも実用的なバナー作成が可能
いかがでしたでしょうか。画像生成AIとデザインツールを活用することにより、デザイナー経験のない素人でも十分なクオリティのバナー画像を短時間で作成できることが見てとれたかと思います。
画像生成AIもそうですが、デザインツールにもラインアップがあります。それこそ、本格的なAdobe Illustratorから本稿で紹介した無料でも使えるCanvaまでさまざまです。導入やランニングのコスト、操作性などを鑑みながら使いやすい組み合わせを見つけることが、生産性の向上につながります。
画像生成AIの出現によって、時間やスキルの面でクリエイティブ作業のハードルが大きく下がったことは間違いありません。ぜひビジネスに導入して、Webサイトやオウンドメディアなどのデザイン業務のDXを実現してください。
| ここがポイント! |
| ●バナー画像の作成は、画像生成AIとデザインツールで行う。 |
| ●作成に必要な画像素材は、画像生成AIで作成が可能。 |
| ●DALL-E 3で生成した画像をデザインツールに取り込み、画像合成・文字入れなどを行い、バナーを完成させる。 |
| ●生成する画像素材が2点なら、デザイン作業も含めて30分程度でバナー画像を作成できた。 |


無料会員のメリット
- Merit 1 -
企業向けIT活用事例情報のPDFデータをダウンロードし放題!
- Merit 2 -
本サイト「中小企業×DX」をはじめ、BCNのWEBメディア(「週刊BCN+」「BCN+R」など)の会員限定記事が読み放題!
- Merit 3 -
メールマガジンを毎日配信(土日祝を除く)※設定で変更可能
- Merit 4 -
イベント・セミナー情報の告知が可能!自社イベント・セミナーを無料でPRできる
- Merit 5 -
企業向けIT製品の活用事例の掲載が可能!自社製品の活用事例を無料でPRできる

無料会員登録で自社製品の事例をPR!
企業向けIT製品の活用(導入)事例情報を無料で登録可能!
新規で会員登録される方は会員登録ページ、(すでに会員の方は、会員情報変更ページ)より、会員登録フォーム内の「ITベンダー登録」欄で「申請する」にチェックを入れてください。
未会員の方はこちら